# 快速上手
# 简述
作者:myliang
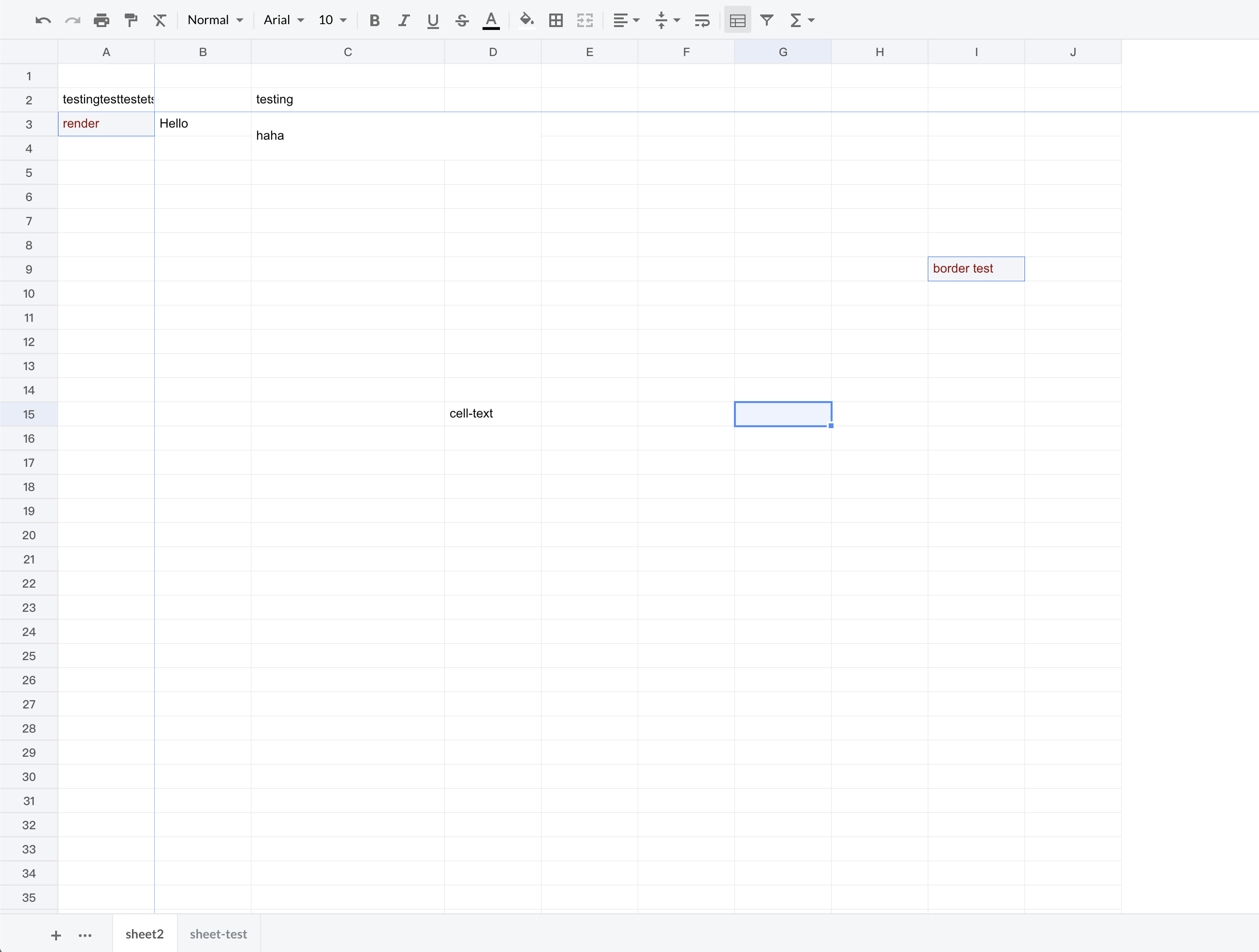
这是一个基于 Web(es6) canvas 构建的轻量级 Excel 开发库
像这样

或者查看 demo
# 快速入门开发
# CDN
你可以直接在 html 静态文件中引入
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/xspreadsheet.js"></script>
<script>
x_spreadsheet('#xspreadsheet');
</script>
1
2
3
4
5
6
2
3
4
5
6
# NPM
你可以使用 npm 包的形式安装
# 基于项目构建
npm install x-data-spreadsheet
1
2
2
在 html 中
<div id="x-spreadsheet-demo"></div>
1
在 js 中
import Spreadsheet from "x-data-spreadsheet";
// If you need to override the default options, you can set the override
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
const s = new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// save data to db
});
// data validation
s.validate()
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 默认配置
{
mode: 'edit', // edit | read
showToolbar: true,
showGrid: true,
showContextmenu: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth,
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
strike: false,
underline: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 导入和导出
关于如何导出,请查看 如果需要自定义导出,可以使用 SheetJs 来完成导出,并且再次感谢
# 绑定事件
简单的事件绑定
const s = new Spreadsheet("#x-spreadsheet-demo")
// event of click on cell
s.on('cell-selected', (cell, ri, ci) => {});
s.on('cells-selected', (cell, { sri, sci, eri, eci }) => {});
// edited on cell
s.on('cell-edited', (text, ri, ci) => {});
1
2
3
4
5
6
2
3
4
5
6
# 快速设定单元格值
通过instance.cellText(ri,ci,text)来设定值,调用reRender()来刷新,你将会看到数据的变化
const s = new Spreadsheet("#x-spreadsheet-demo")
s.cellText(5, 5, 'xxxx').cellText(6, 5, 'yyy').reRender();
1
2
2
# 获取选定表格中单元的样式和值
const s = new Spreadsheet("#x-spreadsheet-demo")
// cell(ri, ci, sheetIndex = 0)
s.cell(ri, ci);
// cellStyle(ri, ci, sheetIndex = 0)
s.cellStyle(ri, ci);
1
2
3
4
5
2
3
4
5
# 快速本地化
# 如果是在 js 中引入
如果遇到更多问题,可以查看 issue #281
// npm
import Spreadsheet from 'x-data-spreadsheet';
import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';
Spreadsheet.locale('zh-cn', zhCN);
new Spreadsheet(document.getElementById('xss-demo'))
1
2
3
4
5
6
2
3
4
5
6
# 可以使用 CDN
<!-- Import via CDN -->
<link rel="stylesheet" href="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/xspreadsheet.css">
<script src="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/xspreadsheet.js"></script>
<script src="https://unpkg.com/x-data-spreadsheet@1.1.9/dist/locale/zh-cn.js"></script>
<script>
x_spreadsheet.locale('zh-cn');
</script>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 加入开发者
# 拉取<repo>
git clone https://github.com/myliang/x-spreadsheet.git
# 进入项目开发目录
cd x-spreadsheet
# 安装相关依赖
npm install
# just do it
npm run dev
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 浏览器支持
chrome, firefox, Safari
# 许可申明
MIT 协议
# 联系我们
联系方式
QQ群(1已满): 980597168
QQ群(2):904361146
基础功能 →